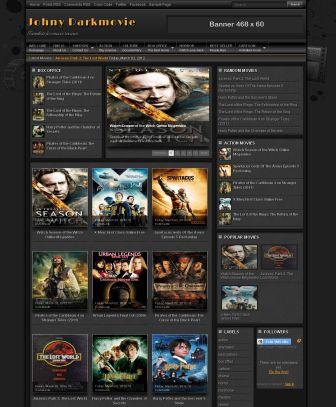
Sebelumnya saya ingin minta maaf dulu sama mas Andreas (Komud) dan Blogger Mobile (Wandhy) karena belum memenuhi permintaan untuk membuat tutorial navigasi menu dan membuat template gallery seperti Mas Template. Soalnya antri ya mas, hal ini juga karena template yang saya buat ini (Johny Darkmovie) juga atas permintaan seorang sahabat via email, dia meminta agar saya membuat sebuah template yang bisa dipakai untuk review atau download film. Nah, jadilah seperti template gambar di bawah ini (klik gambar untuk melihat demonya) :
Baiklah, langsung saja pada fitur-fitur yang ada pada template ini dan cara pemasangan widgetnya :
- Memasang Slider Image Otomatis
Untuk mengganti image pada slider, cari kode berikut :numposts1 = 5;
Keterangan :
label1 = "best seller";Angka 5 adalah jumlah image yang ditampilkan pada slider, Anda bisa menggantinya sesuai dengan selera.
best seller adalah label atau kategori yang ditampilkan pada slider, Anda juga bisa merubahnya sesuai kebutuhan (perhatikan besar kecil huruf yang ada pada label yang sudah Anda buat harus sama). - Kategory dengan thumbnail (Box office dan action movies)Letaknya di sebelah kiri image slider dan di bawah widget random movies, cara pasangnya add gadget >> HTML/Javascript kemudian masukkan kode di bawah ini :Keterangan :
Warna biru (action) adalah label atau kategori yang ditampikan pada sidebar. Anda bisa menggantinya dengan label anda sesuaikan dengan kebutuhan. - Widget Random Movies (Sidebar kanan atas)
cara pasangnya add gadget >> HTML/Javascript kemudian masukkan kode di bawah ini :Keterangan :
Perhatikan angka 7 diatas, itu adalah jumlah random post yang ditampilkan pada sidebar silahkan ganti sesuai dengan keinginan Anda. - Latest Movies (Di bawah navigasi menu atau news ticker)Untuk menggantinya dashboard >> Design >> Edit HTML jangan lupa centang expand widget templates kemudian cari dengan menggunakan control + F. Kemudian cari URL http://johny-darkmovie.blogspot.com ganti dengan URL anda.
- Untuk mengatur jarak antara akhir postingan dengan kotak komen, yang biasanya terlalu lebar caranya adalah klik design, biarkan pada posisi page element setelah itu anda pilih blog post (kolom paling besar) kemudian klik edit. Setelah terbuka halaman baru centang hanya tanggal, comments dan label biarkan yang lain kosong.
- Untuk mengganti kotak pencari (search box) yang ada di pojok atas kanan, masuk lagi ke Edit HTML cari http://johny-darkmovie.blogspot.com dan ganti dengan URL blog Anda..
- Untuk mengaktifkan fungsi reply pada kotak komentar, cari kode di bawah ini pada edit HTML template :Perhatikan kode yang berwarna merah, itu adalah ID blog demo template Johny Darkmovie. Anda harus ganti dengan ID blog anda yang terletak pada browser.
<a expr:href='"https://www.blogger.com/comment.g?blogID=8548828380568749844&postID=" + data:post.id + "&isPopup=true&postBody=%40%3C%61%20%68%72%65%66%3D%22%23" + data:comment.anchorName + "%22%3E" + data:comment.author + "%3C%2F%61%3E#form"' onclick='javascript:window.open(this.href, "bloggerPopup", "toolbar=0,location=0,statusbar=1,menubar=0,scrollbars=yes,width=600,height=500"); return false;'>Reply</a>
Template ini juga sudah ada fitur halaman statis (static page) klik sample page yang ada pada navigasi paling atas dan jika Anda download template ini, script-script untuk widget sudah saya sertakan tinggal dipasang dan ganti dengan label atau URL blog anda, jangan lupa untuk membaca instruksinya ! Saya kira hanya itu yang harus diperhatikan dalam menggunakan template ini, jika masih kurang jelas silahkan tinggalkan pesan di kotak komentar di bawah. Dan bagi Anda yang tertarik untuk mencobanya silahkan langsung saja menuju link demo dan download template ini, Sekian, selamat mencoba dan semoga bermanfaat.... happy blogging (habis pulang kantor ne belum mandi.... hehehehehehe)

0 nhận xét:
Đăng nhận xét